The Feel Good drinks project has been a challenge from start to finish, but ultimately an enjoyable one. At the start it was my first time working on a live brief for an actual client, and it proved to be a lot different from the briefs created by the university tutors which are usually based around the idea of showcasing what you’ve learned throughout the module. In this case however, the client expects you to already know what you’re doing and to create something that could actually be used in real world promotion; something finished and polished. So far all my projects have still been quite rough even at the point of ‘completion’, all of them lacking sound and having various cut backs due to time constraints and deadline pressure.
Admittedly the Feel Good project was no different in that respect, as when the deadline for the contest came I still had not managed to produce an animation near enough completion to make a serious competition entry. This was due to various factors; the primary one being me underestimating the time it would take not only to animate the character frame by frame, but also to create convincing backgrounds and search for suitable sound effects. Up until now I have only ever had to worry about character animation alone, usually leaving them either hanging in the white void of negative space or having very minimalistic backgrounds which didn’t require any movement like in the Fruit Pastilles project. Full, layered backgrounds also brought along design problems, as I needed the cave backdrops to be detailed enough to look interesting, yet too much detail resulted in the simplistic stick figure character getting lost and becoming difficult for the eye to track. I soon realised I had to find a balance and ended spending far more time than I originally planned (or than I could afford to) simply on the backgrounds for each scene and making sure the composition worked well with the character in the foreground. However, amidst the panic over the ever-approaching deadline, I did enjoy the experience of working out how to best relate the background to the foreground and I think I learned a lot from the procedure. This was my first time tying to use lighting effectively, and I soon found myself mastering the colour gradient tool and building up scenes of multiple layers and depth. I also challenged myself with the storyboard as I tried to incorporate camera angles and movements which where far more interesting and (in some cases) extreme than I had ever used before. While I realise that when looking at my final animation none of the angles may seem that impressive, they still felt like a big leap for me who has never done much more than basic front, back, profile, and ¾ angle shots before.
I found video references to be invaluable throughout the project, even more so than I have done previously, as without them I don’t think I could have animated most of the character actions convincingly. The one I relied on most heavily was the reference of water/juice pouring from a bottle, as this was my first time attempting to animate a body of liquid greater than a droplet. At first I found it incredibly difficult, making the ‘juice’ appear far to thick and move too slowly, seemingly like goo. It was only after watching the real juice pour from the bottle than I learnt how to make the water movement flow better, taking into account such details and the changing concave-to-convex shape of the juice stream as it pours out the neck of the bottle.
But as useful to my personal development as all this was, the learning curve cost me valuable time and the advertisement I handed in before Easter was not completed to my satisfaction. The main glaring error was its lack of any kind of music or sound effects, making the entire concept of the idea seem rather dull and lifeless. As much as I’d tried to animate the scenes well, without a catchy soundtrack to draw in people’s attention, it simply didn’t work as an advertisement and lost much of its intended effect on the audience. There was also some amateurish sloppiness that I was unhappy with such as zooming in over the static shot of the people reaching to the sky to give the ‘illusion’ on movement. It was also pointed out to me that the hand written “Shrine of Feelgoodness” on the sign in the cave looked very unprofessional, and some scenes of the cliff outdoors looked far too sparse and needed more detail to differentiate the different levels of rock. So for my final three week project I decided to continue and complete the Feel Good animation to the standard I intended it to be.
To do this I went back and animated the people’s hands open up and reach to the sky in the scene I mentioned before, as well as doing further research into rock detail both in real life and other animations and adding extra background detail to my scenes accordingly. I finally learnt how to properly motion tween thanks to my experimenting with the cloud movements and some instruction from Kieran, and I researched into the fonts used in connection to the Feel Good brand and replaced the hand written sign with professional looking type. Adding the scene I had to previously miss out (where the character goes to grab the bottle) taught me a lot about how to make convincing ‘camera’ movement by moving the backgrounds round appropriately, and I found this addition to be the one of the greatest and most satisfying challenges of all. Lastly I felt the inclusion of effective music has really made a positive difference to the animation as a whole; bringing the entire story to life and really helping promote the power of ‘feelgoodness’ as the as the bottle rolls out into the sunshine. Overall I am pleased with the final outcome and think it’s a great improvement on the first version I handed in before Easter; I now feel that the animation could stand confidently as a competition entry (if the competition was still running) and looks a lot closer to a real advertisement you would find on TV. I am aware that it isn’t perfect; even now there are small details that could be improved. But I believe animation can always be improved no matter how ‘final’ or ‘completed’ it seems, it’s simply a case of how much time you have to spend on it and when that time runs out. For now I am satisfied, I feel I have learnt a great deal from this project and have improved my skills as an animator by working on it both before Easter and for these extra three weeks.
Thursday, 13 May 2010
Wednesday, 12 May 2010
Final Feel Good Advert - Complete With Sound!
Finally it is finished! After hours of searching through free sound effect websites for any uncopyrighted music that might be vaguely suitable for my animation, I eventually came across a file called 'Sounds Like Heaven' at free-loops.com which was miraculously just about the right length for a TV advert. At first I thought it was just going to be a boring angelic chorus type sound for 30 seconds, but then the light, catchy beat kicked in and I realised it was almost exactly what I was looking for. Its cheerful, upbeat, fun, and keeps the divine, heavenly sound that emphasises the 'feel good' factor of the drink and its feel good powers. It might just be me, but watching the animation timed to this music really does make it seem like the bottle is chasing the dark clouds away as it rolls outside, which was exactly the effect I was going for. Overall I think the two work well together, and I'm very pleased my research paid off and I managed to find this music. I also found a suitable dry thunder sound (most of the others I listened to had rain accompanying the thunder, which would have sounded weird without any rain on screen) at the same site which opens the animation nicely; effectively stressing the misery of outside in just two seconds.
Fonts

To find a font for the shrine sign I first started by looking through all the available fonts in my version of Flash. Most of them were far too dull and business like to be suitable; the Feel Good brand is all about fun quirkiness, cutting lose, relaxing, and generally feeling good. Most basic fonts are too boring to stir any kind of emotion as they're made purely to be functional and readable rather than decorative. With that in mind I focused my search on fonts that appeared hand written or had a happy looking design. Above are the ones I narrowed it down to, one of which is the template I used for the writing that appears at the end of the animation under the bottle. None of them really strike me as being especially 'feel good', though... at least not enough to be used on the sign. I'm happy with the slogan at the end of the animation as it is since it's supposed to look like its being written on the screen as you watch it (I wrote over the font to make sure the letters remained neat and professional looking while still appearing hand written), but I think the font used on the sign needs to have more of a connection with the Feel Good brand itself. With that in mind I went back to the Feel Good website to see what fonts they typically use there.

The red font shown above seems to be the favoured font of the Feel Good Drinks company, as its used for all the titles on their website, making it perfect to use for the sign if only I could find it somewhere. Unfortunately the website doesn't name this font anywhere and the competition project pack available for download doesn't include it, so I've had to use the next best thing. After much searching through fonts online, green piloww is the closest I can find the Feel Good font.

I screen captured a preview of the words I wanted from the site linked above and recoloured them in Photoshop to match the brown colour of the sign outline, since the original black looked rather out of place. Unfortunately green piloww doesn't have any capital letters wheras the Feel Good font used on the website does, but I think it's acceptable to have it all in lower case since the Feel Good logo on the actual bottle doesn't use capital letters either, so hopefully it still looks fine. In the end I decided to change 'Shrine of Feelgoodness' to just 'Feel Good Shrine' since the feelgoodness slogan is already shown as the strap line under the pack shot of the product at the end. I think the slogan will have more impact if the end of the animation is the first time you see it rather than have it pop up at the beginning as well, plus 'Feel Good Shrine' sounds closer to 'Feel Good Drinks'.


Above you can see the comparison between the old sign in the previous version of the advert and the new one I've just made. I think the font looks a lot neater and more professional, but at the same time still retains its hand-drawn feel and keeps the Feel Good brand atmosphere. I also like how it almost appears to be carved into the wood due to the scratchy nature of the font.
Sound Test
Just a quick test to see how this part of my animation works with sound. I used sound effects from the video game that partially inspired the angles used for these scenes (opening a treasure chest and getting a valuable item from The Legend of Zelda: Ocarina of Time), especially the top angle of the last part when the character throws the bottle above his head. However, while the music kind of fits, it would be far too obviously copyrighted to use in the final animation since practically everyone in the video game community knows this sound. I also think it doesn't feel happy or heavenly enough... the music is a little too heavy. But experimenting with this has given me a few other ideas for possible, lesser known video game music that might work well, so I'll continue my search for now. If necessary I could just have sound effects and no music, but I fear that might make the animation seem rather empty and soulless. I need music to make the audience feel good while watching the animation. But either way I could do with some sound effects for thunder and such for the opening shot so I'll continue to search through some of the free sound effects sites I've found below.
http://free-loops.com/
http://www.findsounds.com/
Clouds and Light Rays
After watching it through a few dozen times, I've decided that my animation would benefit from an opening shot to establish the were abouts of the cave and the characters rather than just plunging straight inside the cave. At the point the audience has no idea there's more than one character, so they have no idea what his motivation is for being inside the cave/trying to obtain the bottle. I think its necessary to show he has friends/family/other people in his tribe waiting outside for him so he has a reason to be there. While thinking of this I realised that such an opening would be the perfect opportunity to push the 'feel good' power further. Yes its lovely that the drink makes the people dance when it showers down on them, but why are they so desperate for it in the first place? The answer should be because they're miserable. They need the power of Feel Good Drinks to make their lives happy again and chase the gloominess away. And what better way to portray misery than storm clouds and grey, overcast skies? And opening shot showing the people miserable as dark clouds overshadow them would starkly contrast against the clear, bright skies at the end of the animation when the bottle flies out, as well as the shining sun rays. I think this would be a really good way to advertise the Feel Good factor and exaggerate the effects of the juice much further. But in order to do this, first I need references.




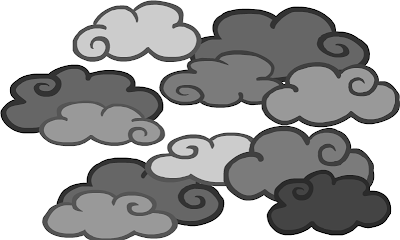
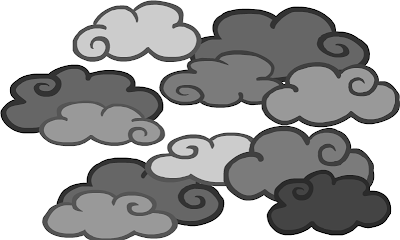
Unfortunately the clouds here haven't been particularly interesting or dramatically stormy over the past few weeks, and if there has been any angelic looking light rays poking through the grey then I certainly haven't seen them. I did try to get some first hand references regardless, which you can see above. One thing I have learned from them is you very rarely seen an overcast cloudy sky where the clouds are all the shade shade of grey. There's always a mix of dark to light even on the stormiest days (as you can see from the Internet references below), with various sizes as well. The images below have all been found online from various sites, some of which are absolutely beautiful and brilliant to refer to.










The above photographs of light rays piercing through clouds have been especially helpful, showing me that the rays always seem to be slanted and never come straight down at 90 degrees. The smaller the gap in the clouds, the narrower, brighter and more concentrated the ray becomes, whereas a larger gap usually allows a wider, but weaker ray to pass through. Though this naturally depends on the intensity of the sunlight behind the clouds.
I next started looking at rays clouds and light rays are usually portrayed in animated media, and happened across this opening video to a Japanese visual novel game called 'ef - The Latter Tale'. While I'm aware the video is all anime styled, it is the wonderfully detailed backgrounds I'm looking at, not the characters. The animation showcases some simply stunning cloud and light ray effects, and while I could never hope to achieve something even close to that level of detail (doing so would no fit with the visual style/tone of my animation anyway), watching the way the rays of light are animated in this has given me a better understanding of how they act. It appears the rays can become wider and brighter as the clouds part, but if the clouds part too far then the light can no longer be condensed into rays and they seemingly fade away. I will need to do something similar as I intend to have my clouds part and disappear completely.

For the clouds themselves I looked at art from cel shaded video games, since they have a tendency to simplify things in a cartoony style that I thought would be useful for drawing my own clouds. Above is some background art from the game Okami which borrows its visual style from traditional Japanese paintings, and below are several pieces of artwork/screenshots from The Legend of Zelda: The Wind Waker which take on an even more exaggerated, 'deformed' style, but still keeps things very simple and cartoony. What I especially like about the art from both of these games is how they use swirls for things like wind, fire, smoke, and clouds. It has a very charming, painterly look that I think would fit well with the style of my animation.



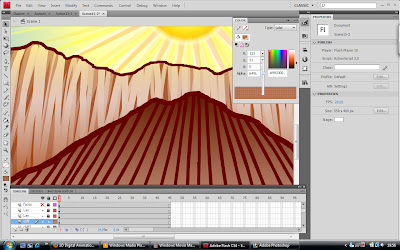
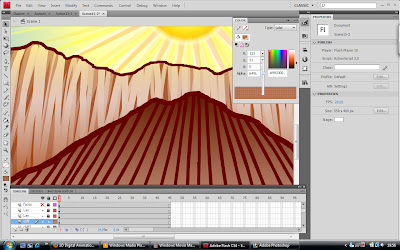
For my own clouds (which you can see below) I decided to incorporate the swirliness of The Wind Waker smoke but not to the same extent. I think too much swirliness would just make them look silly; they are supposed to be threatening storm clouds after all. But at the same time they look too plain and boring without the swirl, so I think just having one on each cloud works nicely. I made sure to make several of each different shade of grey and mix them accordingly to give an uneven overcast like the real clouds in the photos, and I mixed up the clouds on each to give the impression of more depth. I intend to animate each layer of clouds moving at a slightly different speed which will also add to this.

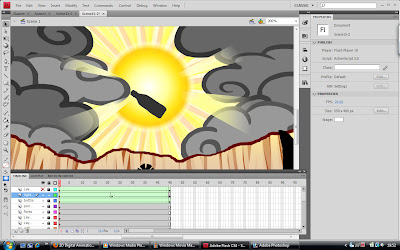
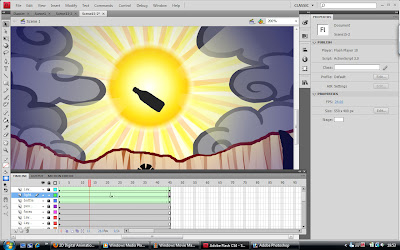
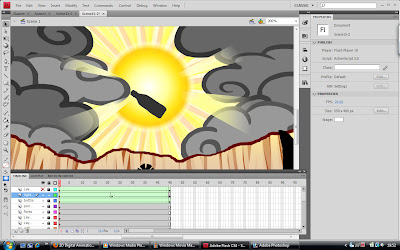
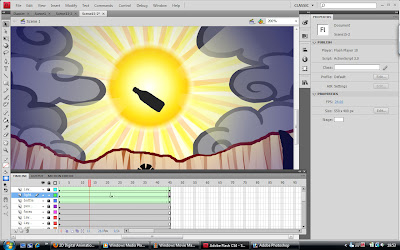
Below are screen prints of the light rays I added peaking out the clouds. I decided not to go overboard with them since the sun already has tons of bright rays moving round it in the background and I felt too many shining through the cloud would just be overkill. As they are, I think four small-ish ones work quite well, especially considering the angle of the camera looking up at the sun. As the clouds part I shape tweened the rays to grow larger and then fade away as the cloud leave completely.


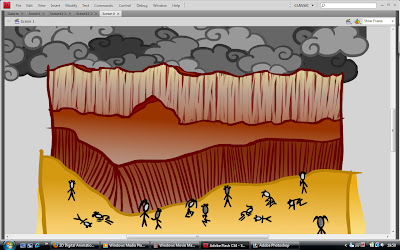
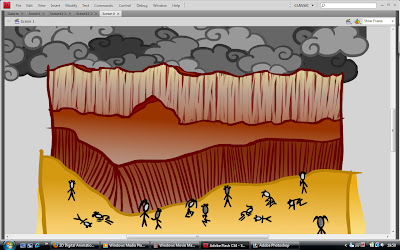
Last but not least, here is the opening scene with the stormy sky. I decided to keep it a static shot (apart from the clouds moving in the background) since the people are too tiny to animate properly, plus if they're all sitting/laying around miserable then I doubt they would be moving very much anyway. This way I can draw a lot of them in dejected positions; I've tried to show most of them either sitting, laying, or kneeling down, though that was a little difficult with such small stick men... Hopefully it works well enough to get the idea across, and a thundery sound effect to accompany the dark clouds will help set the mood.





Unfortunately the clouds here haven't been particularly interesting or dramatically stormy over the past few weeks, and if there has been any angelic looking light rays poking through the grey then I certainly haven't seen them. I did try to get some first hand references regardless, which you can see above. One thing I have learned from them is you very rarely seen an overcast cloudy sky where the clouds are all the shade shade of grey. There's always a mix of dark to light even on the stormiest days (as you can see from the Internet references below), with various sizes as well. The images below have all been found online from various sites, some of which are absolutely beautiful and brilliant to refer to.
The above photographs of light rays piercing through clouds have been especially helpful, showing me that the rays always seem to be slanted and never come straight down at 90 degrees. The smaller the gap in the clouds, the narrower, brighter and more concentrated the ray becomes, whereas a larger gap usually allows a wider, but weaker ray to pass through. Though this naturally depends on the intensity of the sunlight behind the clouds.
I next started looking at rays clouds and light rays are usually portrayed in animated media, and happened across this opening video to a Japanese visual novel game called 'ef - The Latter Tale'. While I'm aware the video is all anime styled, it is the wonderfully detailed backgrounds I'm looking at, not the characters. The animation showcases some simply stunning cloud and light ray effects, and while I could never hope to achieve something even close to that level of detail (doing so would no fit with the visual style/tone of my animation anyway), watching the way the rays of light are animated in this has given me a better understanding of how they act. It appears the rays can become wider and brighter as the clouds part, but if the clouds part too far then the light can no longer be condensed into rays and they seemingly fade away. I will need to do something similar as I intend to have my clouds part and disappear completely.
For the clouds themselves I looked at art from cel shaded video games, since they have a tendency to simplify things in a cartoony style that I thought would be useful for drawing my own clouds. Above is some background art from the game Okami which borrows its visual style from traditional Japanese paintings, and below are several pieces of artwork/screenshots from The Legend of Zelda: The Wind Waker which take on an even more exaggerated, 'deformed' style, but still keeps things very simple and cartoony. What I especially like about the art from both of these games is how they use swirls for things like wind, fire, smoke, and clouds. It has a very charming, painterly look that I think would fit well with the style of my animation.
For my own clouds (which you can see below) I decided to incorporate the swirliness of The Wind Waker smoke but not to the same extent. I think too much swirliness would just make them look silly; they are supposed to be threatening storm clouds after all. But at the same time they look too plain and boring without the swirl, so I think just having one on each cloud works nicely. I made sure to make several of each different shade of grey and mix them accordingly to give an uneven overcast like the real clouds in the photos, and I mixed up the clouds on each to give the impression of more depth. I intend to animate each layer of clouds moving at a slightly different speed which will also add to this.

Below are screen prints of the light rays I added peaking out the clouds. I decided not to go overboard with them since the sun already has tons of bright rays moving round it in the background and I felt too many shining through the cloud would just be overkill. As they are, I think four small-ish ones work quite well, especially considering the angle of the camera looking up at the sun. As the clouds part I shape tweened the rays to grow larger and then fade away as the cloud leave completely.


Last but not least, here is the opening scene with the stormy sky. I decided to keep it a static shot (apart from the clouds moving in the background) since the people are too tiny to animate properly, plus if they're all sitting/laying around miserable then I doubt they would be moving very much anyway. This way I can draw a lot of them in dejected positions; I've tried to show most of them either sitting, laying, or kneeling down, though that was a little difficult with such small stick men... Hopefully it works well enough to get the idea across, and a thundery sound effect to accompany the dark clouds will help set the mood.

Background Detail
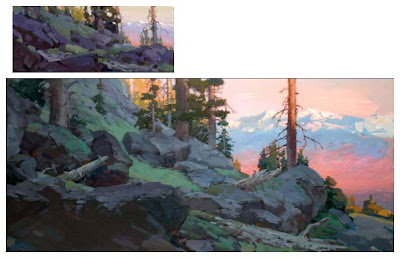
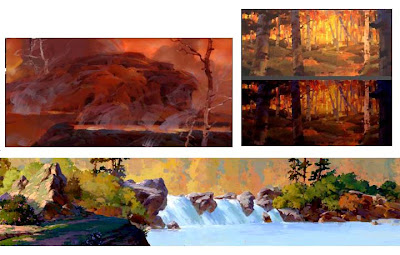
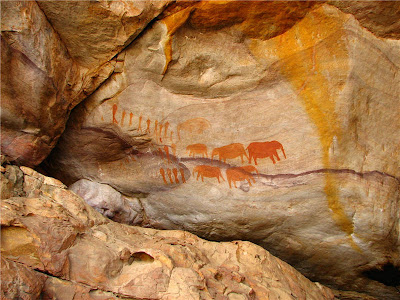
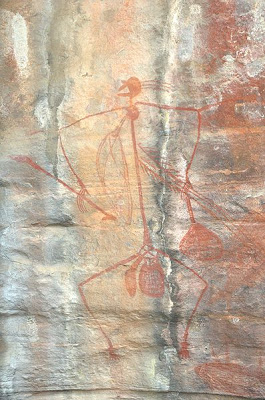
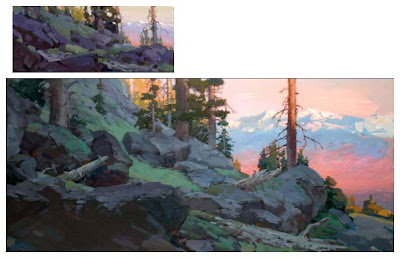
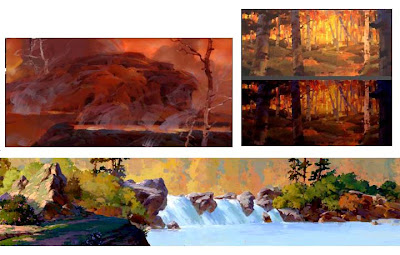
Another thing that was brought to my attention about the deign of my animation was that some of the scenes lacked detail. While I think its necessary to keep the backgrounds reasonably minimalistic so as not to lose the character (my past experiments have shown that messy, complicated backgrounds make it difficult for the eye to track a simplistic stick man), I do agree that some scenes look far too sparse... Mostly because I was rushing at the time and didn't get round to adding any more detail. The main culprit seems to be the rock/cliff outside which up until now was coloured using only a simple brown gradient, making it all seem very flat and bland. With this in mind, I have done further researched into cave art and found some examples of how rocks, stone, and cliffs are portrayed effectively in other animated media.

Concept art from the game Okami. The sides of the cliff are accented using dark lines and rough shading.




Concept art from the Disney film, Brother Bear. More rough, painterly shading in blotches to show the uneven surface of the rocks.



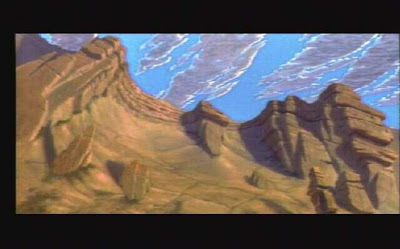
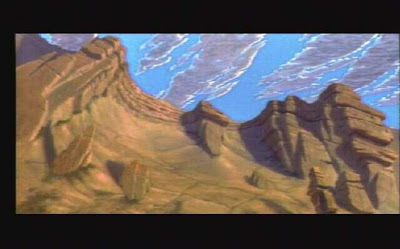
Background art of the gorge from The Lion King.






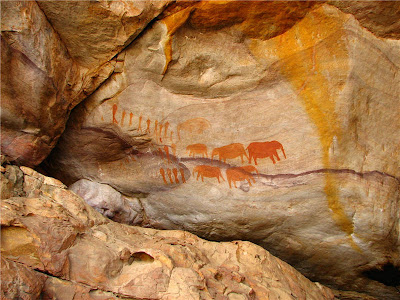
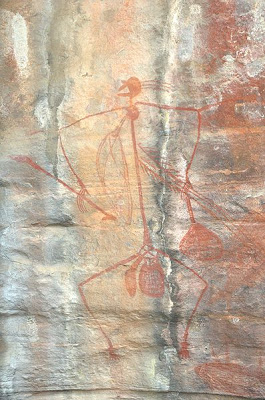
Photos from various caves around the world.

After studying the above images I decided to separate the two most common methods of rock detailing (jagged dark lines and rough shading): I used long, fairly straight dark lines to hatch the under side of the cliff, making it appear a lot more shadowy and possibly giving it some much needed perspective. I then quickly hatched the upper wall of the cliff using many different opacities of the same shade of brown so they all overlapped each other, and used a small eraser to quickly and randomly rub out vertical-ish lines to let some of the original gradient shine through underneath. I think the result looks pretty good, as the cliff now has multiple tones and appears to have both light and dark crevices all over. While its not a great deal of change, I think this amount of detail is enough to easily differentiate the levels of rock on the cliff while making it look more interesting to look at as a whole. Any more detail would risk the characters being lost in the confusion, especially with so much else going on.
Concept art from the game Okami. The sides of the cliff are accented using dark lines and rough shading.




Concept art from the Disney film, Brother Bear. More rough, painterly shading in blotches to show the uneven surface of the rocks.



Background art of the gorge from The Lion King.






Photos from various caves around the world.

After studying the above images I decided to separate the two most common methods of rock detailing (jagged dark lines and rough shading): I used long, fairly straight dark lines to hatch the under side of the cliff, making it appear a lot more shadowy and possibly giving it some much needed perspective. I then quickly hatched the upper wall of the cliff using many different opacities of the same shade of brown so they all overlapped each other, and used a small eraser to quickly and randomly rub out vertical-ish lines to let some of the original gradient shine through underneath. I think the result looks pretty good, as the cliff now has multiple tones and appears to have both light and dark crevices all over. While its not a great deal of change, I think this amount of detail is enough to easily differentiate the levels of rock on the cliff while making it look more interesting to look at as a whole. Any more detail would risk the characters being lost in the confusion, especially with so much else going on.
Revised Dancer

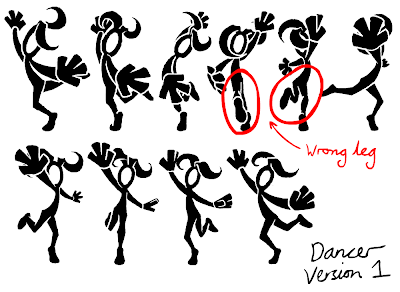
When I went back to my dancer to improve her spinning, I discovered that I had somehow well and truly made a mess of her. I don't know how sleep deprived I was when I originally animated this, but the upon closer inspection of each frame its clear I wasn't focusing properly. In order to show the differences between the original and the revised version (as they are rather subtle) I have pasted each individual drawing next to each other, and as you can see above, she somehow swaps the leg she's standing on in the fourth and fifth drawings and then swaps back again. It seems I managed to get away with this last time due to the stick-man/silhouette nature of the characters, as it can be difficult for the eyes to distinguish which limbs are in front and which are behind when they move quickly. But the fact remains that this was a glaring error on my part which needed to fixed, and that is exactly what I have done.

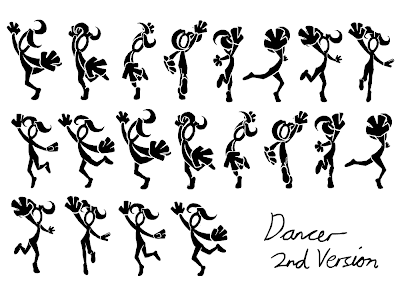
First I fixed the drawings where the legs were opposite of what they should be, then I altered a second set of the original ten frames so the alternative leg is in front, thus allowing the girl to change the leg she's spinning on after one twirl. I made sure to vary some of the poses in the second set so they weren't identical to the first; making it easier for the eye to read the difference in the movement and define which leg is in front and which is behind (advice often given by Richard Williams in The Animator's Survival Kit). I changed the eighth and ninth frames in each set to make it look like she's putting the leg currently in the air down while hopping up with the other one (and so changing legs). Lastly I positioned the tenth frame of the first set slightly to the left (and all the frames following it in the second set), and the tenth frame of the second set slightly to the right (so it falls back in line with the first frame of the first set when it loops), again to help the eye follow the slight change in action when the legs switch. Plus it is unlikely that anyone spinning at a fast speed will hop into exactly the same spot when they change legs.
Admittedly even now you can't see a great deal of difference between this and the original version due to how fast she spins, but I still think it looks a little better than my first attempt and I'm glad I went back to fix it. If she was larger I think the error would have been a lot more obvious. I've decided to keep just the two of them (the dancer and the guy waving his arms) in the full scene simply because they fill the space quite nicely as they are. I tried drawing a third person into the background of one frame but it just looked too crowded, and the third person was lost amidst the action of the other two, so I think I will leave it as it is for now.
Subscribe to:
Comments (Atom)